Visual Studio
Change system font sizeEdit
Change UI Font Size Inside Visual StudioEdit
- Go to:
Tools→Options - In the Options window:
- Expand Environment
- Click Fonts and Colours
- At the top:
- Set Show settings for: to Environment (This changes the UI — menus, tool windows, etc.)
- Change the Font and Size settings.
- Click OK to apply.
Note: The standard font is Segoe UI and size 9 ptEdit
Debug settings[1][2]Edit
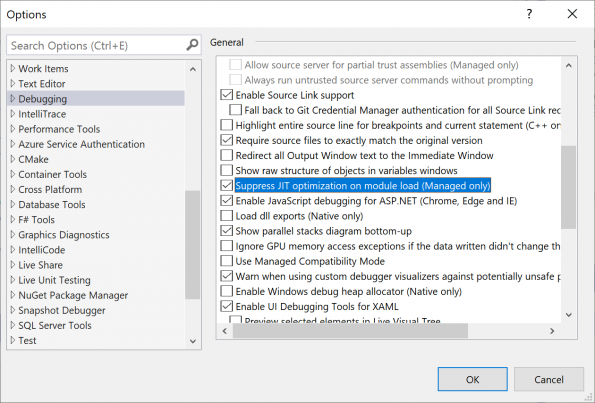
What settings does "Disable managed optimizations and restart debugging" actually change in Visual Studio? Messages may be related to "Just My Code".
The message-box lets you change the "Suppress JIT optimization on module load (Managed only)" setting under Tools > Options > Debugging:
Much more information in the link.
Various GUI options (comparison[3]Edit
Windows UI Library (WinUI) Is Windows’ native layer. It contains controls and fluent design systems that designers and developers need to build Windows applications. It is the latest (GUI) framework. Microsoft created this all-encompassing, state-of-the-art UI framework for desktop apps (MFC, WinForms, and WPF) and UWP Apps and designed it to work for new Windows applications and their predecessors.
WinUI has improved over the years. There are two versions: WinUI 2 and WinUI 3. The WinUI 2 library contains UI controls and styles for UWP XAML applications. It consists of a XAML and visual layer built into the Windows 10 operating system and a controls library built on top of the operating system. WinUI 3 contains the entire UWP XAML codebase plus all WinUI 2’s controls and styles. It also has other powerful layers of Windows technology within the Windows 10 visual layers, all wrapped up into a single UI framework.
Comparing WinUI’s Features to Earlier FrameworksEdit
There are several differences between WinUI and earlier frameworks:
Microsoft Foundation Class Library (MFC)Edit
In 1992, we had the state-of-the-art Microsoft Foundation Class Library (MFC). It consisted of native C++ and object-oriented UI frameworks to create Windows apps. This was before Windows’ native UI layer had features such as styles and controls for building Windows applications.
MFC works by providing class instantiation and dynamically translating data structures or objects to store, transmit, or reconstruct later. It also provides the code for basic input and output, managing windows, and storing collections of menus and dialog boxes.
The MFC framework makes programming easy with a set of reusable classes to simplify Windows programming. It provides classes for objects used in basic programming, such as strings, files, and standard Windows API and data structures (such as windows and controls).
Today, developers building MFC applications may be using our legacy ActiveX controls like VSFlexGrid and True DBGrid.
WinFormsEdit
In 2002, Microsoft released another GUI called WinForms, along with the .NET Framework. Like MFC, WinForms introduced some significant productivity improvements but fell short in replacing MFC because developers can only use it in .NET applications.
WinForms uses the .NET framework wrapper and offers controls and functionality unique to Windows Forms. WinForms uses Visual Studio based on visual designers to create desktop or Win32 applications. It also enables drag-and-drop functionality, such as Visual Studio, which simplifies building desktop applications.
WinForms supports HTML text formatting and describes the available HTML formatting tags. This one feature enables you to build a UI to filter your data.
After nearly two decades, WinForms development goes strong with .NET WinForms controls from ComponentOne.
Windows Presentation Foundation (WPF)Edit
In 2006, Microsoft released the improved Windows Presentation Foundation (WPF) with its myriad capabilities. Aimed at .NET developers, WPF allows Windows to offload some graphic tasks to the GPU using Direct3D rendering. This offloading helps reduce the workload on the computer’s CPU.
WPF takes advantage of modern 2D and 3D graphics hardware, animations, styles, and media. It lets you develop applications using both markup and code-behind.
Markup implements an application’s appearance declaratively. For example, it designs and fills the appearance of dialog boxes, pages, and user controls with shapes and graphics. Code-behind, on the other hand, is a managed programming language that can be used to implement an application’s behavior.
With WPF, you can create your UI using XAML. Its graphics are vector-based, which makes them scalable, requiring less storage capacity compared to raster images.
Although WPF was the state-of-the-art .NET developer framework for its ease in developing desktop applications, it did not replace the WinForms GUI framework because it did not focus on UI.
In addition to WinForms, ComponentOne supports similar WPF controls focused more on style and modernization.
Universal Windows Platform (UWP)Edit
As of 2006, we had three great UI frameworks for building client applications, suitable for Windows developers with differing preferences and goals. Then, in 2012, Microsoft released Windows 8 with another GUI framework: Universal Windows Platform Extensible Application Markup Language (UWP XAML). This framework helps developers produce any kind of app, sometimes called a Metro or Store app.
Microsoft built UWP on the latest graphical engine, and developers can use it in C++ and .NET, but there are limitations. For one, UWP XAML only works in UWP apps, which are different from apps produced by frameworks such as MFC, WinForms, and WPF.
While apps built with MFC, WinForms, and WPF are called desktop or Win32 apps, apps built with UWP are called UWP apps. They have different sets of APIs and different library ecosystems. For example, a Windows developer who uses MFC, WinForms, or WPF may decide to use UWP XAML. They would have to build a strictly UWP app since UWP XAML only works in UWP apps. As a result, this deters some developers.
The UWP framework uses Windows Runtime (WinRT) APIs to provide powerful UI features, and it’s distributed alongside Windows updates to take your application to the next level. UWP works by using a virtual registry and system files to not conflict with other apps.
It also enables apps from the Appx package to be easier to remove and update seamlessly to add new features to already installed apps. Before UWP can access any hardware, such as microphones, webcams, or an entire file system, the user must grant access, making it difficult for malicious apps to cause damage.
WinUIEdit
One critical differentiating factor between WinUI and earlier GUI frameworks is that WinUI provides backward compatibility for new features.
Unlike UWP, which is only compatible with Windows 10 devices, WinUI is backward-compatible with earlier versions of Windows 10 and 11. For example, with WinUI 3, you can build and ship apps with new features without waiting for users to run the latest Windows update.
Furthermore, WinUI is a highly optimized, thoroughly tested native Windows UI platform and is broadly available for developers to use. It also makes it easier to build apps because it adapts automatically to a user’s operating system version.
MAUIEdit
MAUI is a newer .NET platform similar to Xamarin that unifies Google, Apple, and Microsoft technologies into one. MAUI outputs Android, iOS, macOS, and Windows APIs (WinUI) into a single API that enables apps running on different platforms to share common business logic.
MAUI is supported on .NET 6 and higher, and it allows access to the same .NET Base Class Library (BCL) across each of its supported frameworks. The BCL abstracts the details of the underlying framework, allowing you to write C# code once and output an application in several different mobile and desktop environments.
Combining WinUI and UWPEdit
Fundamentally, most apps built with the WinUI framework are UWP apps at their core. Both frameworks share the same base visuals, the same fundamental Windows API, and the same XAML model.
Although the underlying API logic for both WinUI and UWP is C++, developers using these frameworks can choose from a wide range of programming languages when building Windows apps: C#, C++, F#, Visual Basic .NET (VB.NET), and JavaScript. (We'll talk about this in a later section.)
Despite all these similarities between WinUI and UWP, they do have differences. UWP, for example, is distributed with Windows, making it mandatory for users to update to the latest Windows version to access fixes, improvements, and new UI controls.
This need to update is a bit of a bottleneck for users who cannot constantly update to the latest version of Windows. Microsoft designed WinUI to solve this problem. It’s decoupled from Windows and with an API extracted from UWP, so updating is easier.
These two frameworks can combine to build awesome apps. Developers can use WinUI 2.x to create UWP applications. Since UWP is distributed in Windows, WinUI and UWP can work together to add features like XAML Islands to your existing desktop applications.
WinUI FeaturesEdit
One of WinUI’s many features is its backward-compatible Windows Creators Update. WinUI also includes React Native for Windows. It’s just like React but differs in its use of native components instead of web components as building blocks.
As a new feature of WinUI, React Native enables you to create new or upgrade existing apps without learning or using new code. You can package and deploy these JavaScript apps through the Windows Store. Its features include automatically linking native modules, better-theming support, and a navigation menu.
React Native supports both Windows 10 SDK and macOS 10.13 SDK. Developers can use JavaScript to build native Windows apps for devices supported by Windows 10 and the macOS desktop and laptop ecosystems.
Benefits of Developing with WinUIEdit
Let’s explore some benefits of building apps with WinUI compared to other frameworks.
- Keeps you updated: Compared to other frameworks, one benefit of using WinUI is that it helps keep your apps up-to-date with recent versions of Fluent Design, controls, and visual elements without requiring an updated Windows SDK.
- Highly flexible: Developers revere WinUI for its flexibility in adapting to any version of the operating system. As well, it supports native development. For example, you can use it in .NET apps even though it is one hundred percent C++.
- Backward compatibility: WinUI provides backward compatibility with a wide range of Windows 10 versions. For example, users who aren’t on the latest version of Windows 10 can build and ship apps with new XAML features immediately after they are released.
- No version checks required: Applications built with WinUI do not require any version checks to use key controls or features of UWP XAML.
- Usability: Unlike UWP, with WinUI, developers can use the latest UI controls without updating Windows.
- Scalability: By developing with MAUI, you can create WinUI applications that also scale instantly to mobile versions for Android, iOS, and even macOS.
WinUI DisadvantagesEdit
Although WinUI is an improvement over older frameworks, it does have some disadvantages. For one, WinUI cannot run or be deployed on Windows 7 without the Uno Platform, unlike WPF apps.
As well, when compared to WinForms, WinUI has a less-deserved reputation for rapid UI development. For example, many Windows developers still revert to WinForms when creating a simple utility or UI test harness for a .NET library.
ConclusionEdit
The core difference between WinUI and earlier frameworks is the access to fluent design and updated controls without requiring an updated SDK. Although it has a couple of disadvantages compared to older frameworks, many developers have switched to WinUI for its flexibility, backward compatibility, and universality.
Select text from label[4]Edit
Is it possible to select text on a Windows form label? - NO (At least no easy way without overriding Label.Paint method)
You can easily change a TextBox for this purpose.
TextBox1.Text = "Hello, Select Me"; TextBox1.ReadOnly = true; TextBox1.BorderStyle = 0; TextBox1.BackColor = this.BackColor; TextBox1.TabStop = false; TextBox1.Multiline = True; // If needed
Debugging tips[5]Edit
When debugging lines of code, here are the usual scenarios:
Step Into (F11)
A method is about to be invoked, and you want to debug into the code of that method, so the next step is to go into that method and continue debugging step-by-step.
Step Over (F10)
A method is about to be invoked, but you're not interested in debugging this particular invocation, so you want the debugger to execute that method completely as one entire step.
Tips and tricks videosEdit
https://www.youtube.com/watch?v=YQ4c_Vd6Mmo
https://www.youtube.com/watch?v=WCMb3V7nxms
In the above file, setting up .editorconfig is detailed here[6][7]
Publish to Linux workflow[8]Edit
- Use a console project of type .NET Core
- Develop and test app as usual
- Publish to Linux:
- Open .csproj file from the app directory, and add the following XML tag somewhere between these tags:
<PropertyGroup> <RuntimeIdentifiers>win10-x64;linux-x64</RuntimeIdentifiers> </PropertyGroup>Open a command prompt - cd to the directory containing the .csproj file. This is typically the relevant project folder in the solution.
- type:
dotnet publish -r linux-x64
- Open .csproj file from the app directory, and add the following XML tag somewhere between these tags:
- A directory will appear in projectName\bin\Debug\net7.0\debian8.x64
- Copy this directory to the Linux box.
- On Linux,
chmod 755 *
all files. - On Linux (possibly optionally)
chown root:root *
all files. - Run the executable by
./appname
Install dotnet core 9.0 runtime debian 12Edit
Here[9]
Install the dotnet core 9.0 runtime on pi[10]Edit
- curl -sSL https://dot.net/v1/dotnet-install.sh | bash /dev/stdin --channel STS
echo 'export DOTNET_ROOT=$HOME/.dotnet' >> ~/.bashrcecho 'export PATH=$PATH:$HOME/.dotnet' >> ~/.bashrcsource ~/.bashrcdotnet --version
Change an assembly name[11]Edit
- Open the Project Properties in Visual Studio (right click on project in Solution Explorer and select "Properties" from popup menu)
- On the "Application" tab of the properties window, change the "Assembly name
Keyboard shortcutsEdit
Code outlining[12]Edit
CTRL + M + O will collapse all.
CTRL + M + L will expand all. (in VS 2013 - Toggle All outlining)
CTRL + M + P will expand all and disable outlining.
CTRL + M + M will collapse/expand the current section.
CTRL + M + A will collapse all even in Html files.
Add existing project to current solution[13]Edit
- Cut the project's directory proj and paste it into the new solution's directory sln
- In Visual Studio, load sln (if not already loaded)
- In the Solution Explorer, a. Click mouse button 2 on the line Solution 'sln' b. In the pop-up menu, select Add>Existing Project c. Navigate to sln\ proj and select proj.vcxproj d. Click Open
Change target platformEdit
Change from x64 or x86 compilation by going to configuration manager as detailed here [14]
Multiline label (winforms)Edit
Set property[15]
autosize: false
Application configuration config filesEdit
https://learn.microsoft.com/en-us/dotnet/framework/configure-apps/
Edit .csproj [16]Edit
To view or edit your CSPROJ file, while in Visual Studio, you can do so by following these simple steps:
- Right-click on your project in solution explorer and select Unload Project
- Right-click on the project (tagged as unavailable in solution explorer) and click "Edit yourproj.csproj". This will open up your CSPROJ file for editing.
- After making the changes you want, save, and close the file. Right-click again on the node and choose Reload Project when done.
ReferencesEdit
- ↑ https://learn.microsoft.com/en-us/visualstudio/debugger/just-my-code?view=vs-2022
- ↑ https://stackoverflow.com/questions/76055889/what-settings-does-disable-managed-optimizations-and-restart-debugging-actuall
- ↑ https://www.grapecity.com/blogs/winui-vs-wpf-winforms-uwp-and-mfc#:~:text=Windows%20UI%20Library%20(WinUI)%20Is,need%20to%20build%20Windows%20applications.
- ↑ https://stackoverflow.com/questions/7748137/is-it-possible-to-select-text-on-a-windows-form-label
- ↑ https://stackoverflow.com/questions/3580715/what-is-the-difference-between-step-into-and-step-over-in-a-debugger
- ↑ https://learn.microsoft.com/en-us/visualstudio/ide/code-styles-and-code-cleanup?view=vs-2022#code-styles-in-editorconfig-files
- ↑ https://learn.microsoft.com/en-us/visualstudio/ide/create-portable-custom-editor-options?view=vs-2022
- ↑ https://opensource.com/article/17/5/cross-platform-console-apps
- ↑ https://learn.microsoft.com/en-gb/dotnet/core/install/linux-debian?tabs=dotnet9
- ↑ https://learn.microsoft.com/en-us/dotnet/iot/deployment
- ↑ https://stackoverflow.com/questions/28301058/how-to-change-the-output-name-of-an-executable-built-by-visual-studio
- ↑ https://stackoverflow.com/questions/982677/command-to-collapse-all-sections-of-code
- ↑ https://stackoverflow.com/questions/47011904/how-to-move-an-existing-vs-project-between-solutions
- ↑ https://stackoverflow.com/questions/3155492/how-do-i-specify-the-platform-for-msbuild
- ↑ https://stackoverflow.com/questions/38656042/how-can-i-make-a-label-multiline
- ↑ https://stackoverflow.com/questions/5129090/how-to-edit-csproj-file